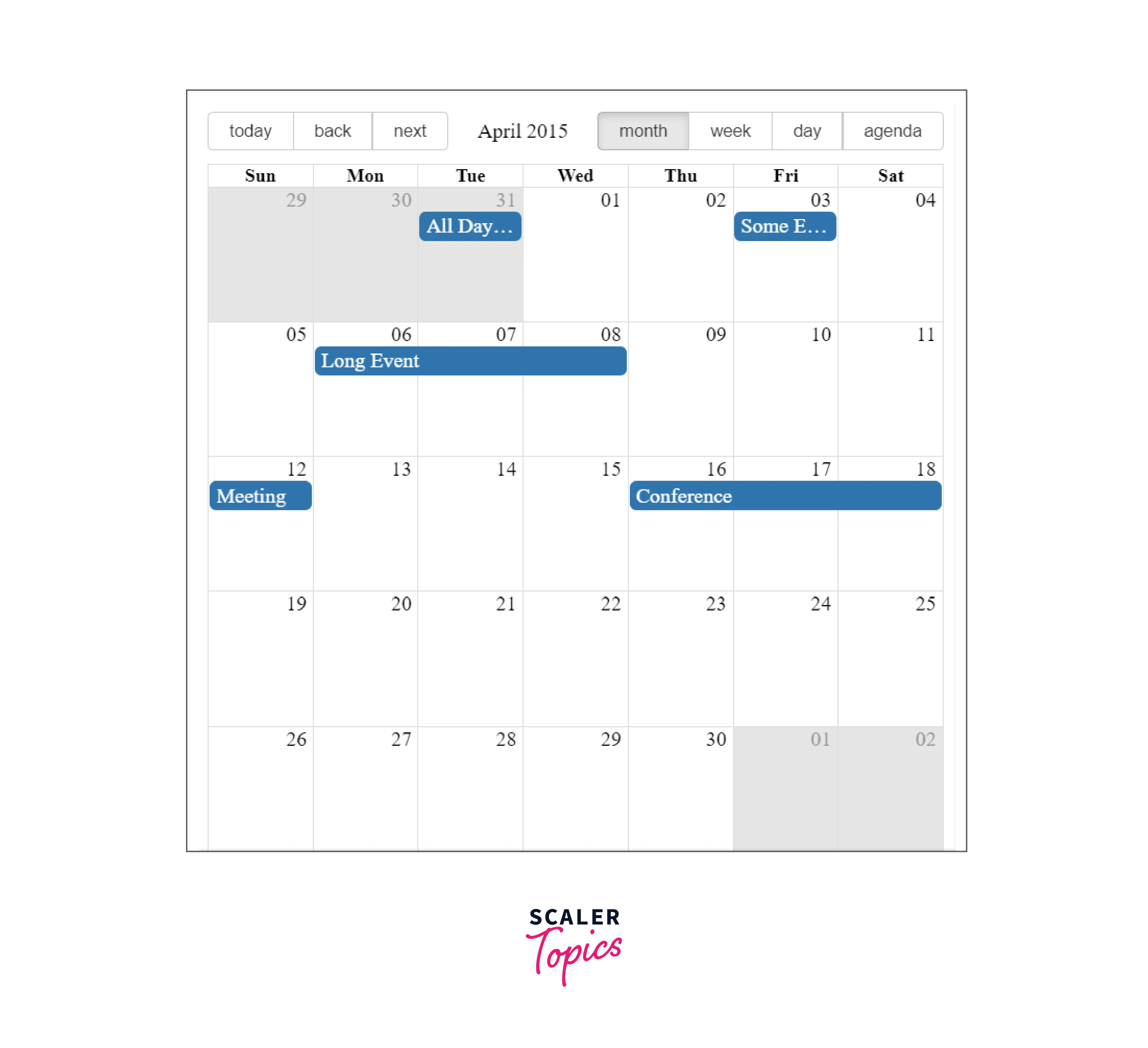
React-Big-Calendar Styling - But, sometimes, you may want to style big calendar to match your application. reactbigcalendar demo YouTube, Class demo extends react.component { render() { const bigcalendar =. Hi all, in this crash course/tutorial i will explain how we can customize react big calendar, style it to make it beautiful and add many amazing features to it such as a zoom in, zoom.
But, sometimes, you may want to style big calendar to match your application.

reactbigcalendar datefns Codesandbox, The library is built on top of the. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

React Big Calendar Custom View Example Coverletterpedia, Hi all, in this crash course/tutorial i will explain how we can customize react big calendar, style it to make it beautiful and add many amazing features to it such as a zoom in, zoom. With the slotpropgetter it's possible to conditionally render styles.

reactbigcalendar examples CodeSandbox, We will cover the following points1. This is how i'd approach things using react / jsx:
React Calendar, While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled. The library is built on top of the.
Calendar React, The library is built on top of the. This is how i'd approach things using react / jsx:

[Solved] How to use reactbigcalendar only for month view Solveforum, I couldn't find any information on. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

React Big Calendar Example Codesandbox, The library is built on top of the. Slotpropgetter = date => {.

React-Big-Calendar Styling. Styling the calendar according to a p. Slotpropgetter = date => {.

With the slotpropgetter it's possible to conditionally render styles.

React Big Calendar Scaler Topics, Click any example below to run it instantly or find. Out of the box, you can include the compiled css files and be up and running.
